UI Concept Development for Particle Counter
Highlights
In 2018, PSA’s returning customer requested the development of firmware for a new generation of particle measuring devices, the previous version of which PSA worked on 7 years ago. The customer is the inventor of laser-based particle counting and the largest particle counter manufacturer in the world since 1972.
Challenge
In 2011, PSA’s team developed the UI (user interface) of an aerosol particle counter device used for cleanroom monitoring and facility certification. The device hit a home run on the market due to the use of touch screens, a powerful and friendly user interface, and product functionality. Zinc, a PSA owned GUI framework, was used for UI design development. This was a successful project for both the customer and PSA; it is therefore not surprising that the customer asked PSA to continue the relationship working on a new project.
The customer was developing a new generation of particle counter devices and requested the creation of a PoC (Proof of Concept) application on QT to demonstrate a new look and feel for UI, new navigation capabilities, and improved use of screen/widget designs. The user interface should be running on the device and be accessible via standard web browser, while providing almost the same functionality as on the device.
The primary objective for the Lasair IV UI Implementation Project was to perform software design, implementation and testing for the User interface of the Lasair IV Instrument.
Solution
First, the PSA team entered prototype development to demonstrate the view and behavior of the new screens and widgets. Furthermore, PSA had to identify potential risks that might arise during project implementation, and then move towards the implementation stage. The user interface was going to be developed not only for running on the device, but it would also be accessible via standard web browser and provide almost the same functionality as on the device.
Our developers created a proof-of-concept application using Qt framework to demonstrate a new look and feel for the user interface (UI), new navigation capabilities, and improved use of screen/widget designs to better utilize screen space. The customer expressed their satisfaction with the outcome and gave the green light for the next phase: Requirements Definition. This included creation of the Software UI Specification document, with complete UI definition, an update of all UI elements and widgets, mockups and user story creation, as well as adjustment of the interface to fit new functionality. To this end, our representative conducted an onsite visit to the customer’s facilities in Colorado, USA for a requirements gathering session.
Web browser access was implemented through an integrated web server and Angular application.
Development Included
- Definition of the functionality of the User Interface.
- Develop complete User Interface design specification.
- Shared library and services interface documentation.
- Software and intercommunications design documentation.
- Creation of the widgets for interface layout.
- Develop screen mockups.
- Develop software design.
- Implement software design.
- Test User interface.
- UI design software development.
- UI testing.
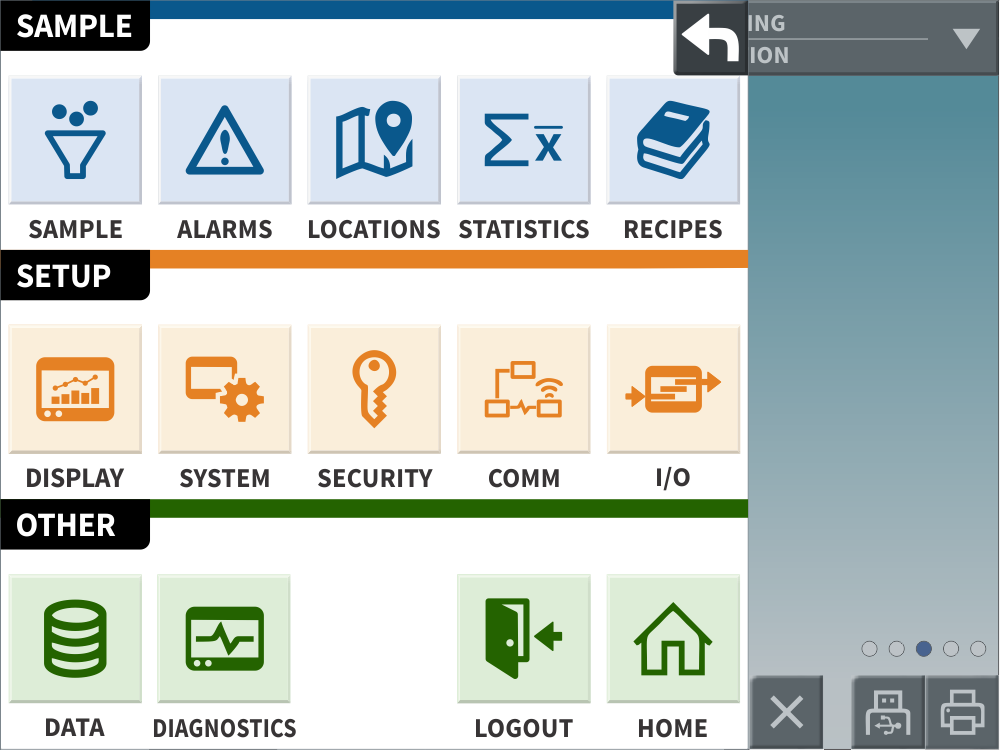
Interface Menu

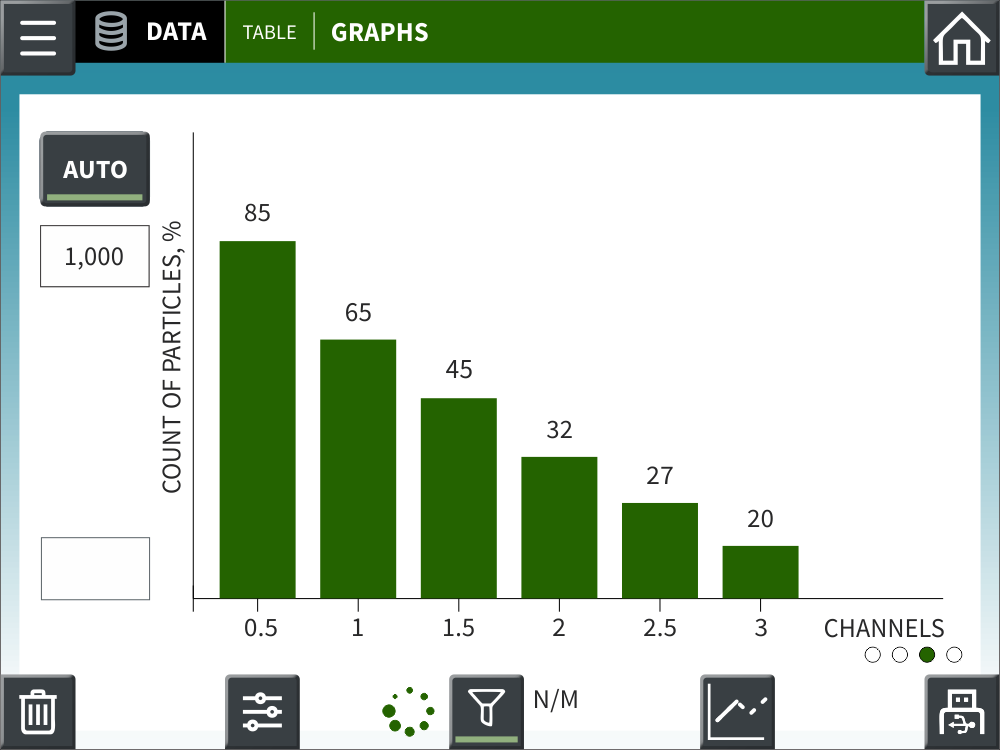
Charts

Technology Breakdown
- 21 Team Member
- 13 Months











